- The 'Listen for XDebug' configuration in launch.json is used to debug a script that was started from a browser session: (i) set your breakpoints in VSCode, (ii) start debugging with 'Listen for XDebug' configuration, (iii) start the scripts by initiating a request i the browser, (iv) observe VSCode if a breakpoint is triggered while the request is processed.
- Download xdebug here: sure that you choose your version of PHPSettings for php.ini file:xdebugzendextension=' locati.
- PHP in Visual Studio Code. Visual Studio Code is a great editor for PHP development. You get features like syntax highlighting and bracket matching, IntelliSense (code completion), and snippets out of the box and you can add more functionality through community-created VS Code extensions. VS Code uses the official PHP linter (php -l) for PHP language diagnostics. This allows VS Code to stay current.
The default value is 9000 (For Xdebug 3 it's 9003) and it is usually enough just to leave it as it is. Note: nginx server using FastCGI may block port 9000 by default. Change Xdebug port to 9001 both in php.ini and in Visual Studio settings. Note that restarting nginx will not reload php.ini!
The Xdebug PHP extension is required to allow PHP Tools to integrate debugging features into Visual Studio.

Choose the Right Xdebug Binaries
Choose the version depending on your PHP version, but always 32bit. It is strongly recommended to use the non-thread safe (NTS) version on Windows.
You can also use the tool provided by Xdebug developers: Xdebug Wizard. You can copy and paste your phpinfo output. It will give you the correct version to download.
Copy Xdebug binary to your PHP Extensions Folder
PHP extensions folder is usually located within your PHP runtime, in ext subfolder.
Copy downloaded Xdebug binaries into the PHP extensions folder.
Update PHP Configuration
Edit PHP Configuration file. Its name is usually php.ini, and it is located within your PHP runtime folder.
Add the following lines at the end of your configuration file depending on Xdebug version you have. Change the absolute path for Xdebug so it corresponds to the correct path on your system.
Xdebug 2
Xdebug 3
Notice:
- From PHP 5.3 onwards, you need to use
zend_extensionand notzend_extension_ts. - Xdebug is incompatible with the Zend Optimizer and Zend Studio Debugger extensions. These extensions should be commented out.
- PHP Tools for Visual Studio has a configuration check feature that can recommend and apply configuration changes depending on your system.
xdebug.remote_port setting has to be the same as in PHP Tools options (in Visual Studio, Tools | Options | PHP Tools | Advanced). The default value is 9000 (For Xdebug 3 it's 9003) and it is usually enough just to leave it as it is.
Note: nginx server using FastCGI may block port 9000 by default. Change Xdebug port to 9001 both in php.ini and in Visual Studio settings. Note that restarting nginx will not reload php.ini! You will need to restart PHP, or your server.
Verify Installation
To verify your Xdebug installation, follow these steps:
Create a simple PHP file containing the following:
Open the corresponding URL in your browser.
You should see the Xdebug section in the output.
If you do not see the section above in your phpinfo output, there may be something wrong with your PHP configuration or you may need to restart your web server to let PHP update its configuration. If PHP Tools debugging session was started before a configuration change, it is recommended to close it by exiting its systray icon or restarting Visual Studio.
Introduction
In my introductory class to server-side programming with PHP and MySQL, I need a code editor or a full-featured IDE. Usually I go with NetBeans, but this year i decided to give the new cool kid a shot, so i picked : Visual Studio Code. Before officially choosing anything, I had to test its capabilities.
Here is what I am looking for:
- A simple environment to focus on programming instead of on infrastructure (introduction on programming need to be on programming, not on tooling)
- A free code editor (who does not like free stuff?)
- Code coloring
- Basic PHP code completion support
- PDO code completion support (there is a part about database)
- Debugger with breakpoints
- Support for PHP built-in Web server (no Apache virtual host or any other esoteric setup to manage, again, programming should be the focus)
My conclusion: VS Code covers most of my expectation for an introductory class code editor.The only problem is that, as of today, the PDO Intellisense is only partly covered and pretty close to 0%. Let this be a subject for another day.
In the current tutorial:
- We will install PHP, MySQL, phpMyAdmin and Apache using MAMP
- We will install Visual Studio Code
- We will install a VS Code plugin, named
PHP Debug - We will create a project (well its called opening a folder)
- We will add an
index.phpfile to our project - We will configure VS Code linter to use our PHP installation
- We will learn how to open a command line console directly in Code
- We will also cover how to copy and paste in the console
- We will start a PHP development server
- We will configure our PHP installation and activate XDebug
- We will connect VS Code to listen to XDebug
- We will start an XDebug session manually and we will see how to use the
xdebug-helperChrome extension instead
That’s a lot of stuff, so lets get started…
Installing PHP & MySQL with MAMP
Before coding in PHP, you need PHP installed and before connecting to MySQL, you need MySQL installed as well. Pretty obvious right?
For easy installation, I recommend WAMP or MAMP.I usually go with WAMP, but let’s try MAMP today since it is compatible with both Windows and OS X.
Installing MAMP
Its pretty straight forward, you download the installer, click next, next, next and it is installed. I unchecked the Pro Version checkbox since I do not plan to buy it. If you do plan on doing a lot of PHP development, it might be a good idea to take a look at the MAMP Pro version, its only about 80$ CAD (well, that’s up to you).
Configuration
Now that MAMP is installed, lets open it. It is a nice clean and minimalist window with a few options in it: Preference, Open start page and Start Servers.
If you see the following error message, don’t worry you can easily change the port number by configuring MAMP.
As we are heading toward configuring our environment, lets click the Preferences… button.
Start/Stop
In this tab, there is some basic options, that are pretty self-explanatory.
Ports
This is the tab to use to change port numbers.
Due to a conflict with IIS Express, I need to change my Apache port to 8080. Skype also cause conflict some times, so if you have Skype installed, that might be the cause of the problem. If MAMP did not alert you of a port conflict, you don’t need to change anything so you can skip this part.
After updating MAMP Apache port number, I found out that I also needed to update my Apache httpd.conf file as well. You may also need to restart MAMP if something seems wrong.
Update Apache port number
- Open MAMPbinapacheconfhttpd.conf
- Find the line
Listen 80(ctrl+f in notepad) - Change
80by the port you configured (i used8080) so the line should now look likeListen 8080. - Save the file
PHP
We wont use PHP 7, so I will change the version to 5.6.21.
Web Server
We wont touch this.
Testing our installation
Back on the main window, if we click “Open start page” it should open the start page. I love when software’s are that self-explanatory!
If the page does not open or if there seems to be a problem, try to restart your MAMP (or the servers: “stop servers” then “start servers”).
From this Web page, we have access to phpMyAdmin and to the phpinfo.
Setting up Visual Studio Code
Now that we have MAMP up and running, lets install our code editor. First head to https://www.visualstudio.com/ and download “Code”. Make sure you pick Code, not Visual Studio Community, that is a totally different product.
Run the installer, again its a pretty straight forward installation.
How to install plugins
Now that we have installed our code editor, we will need to install the following plugin:
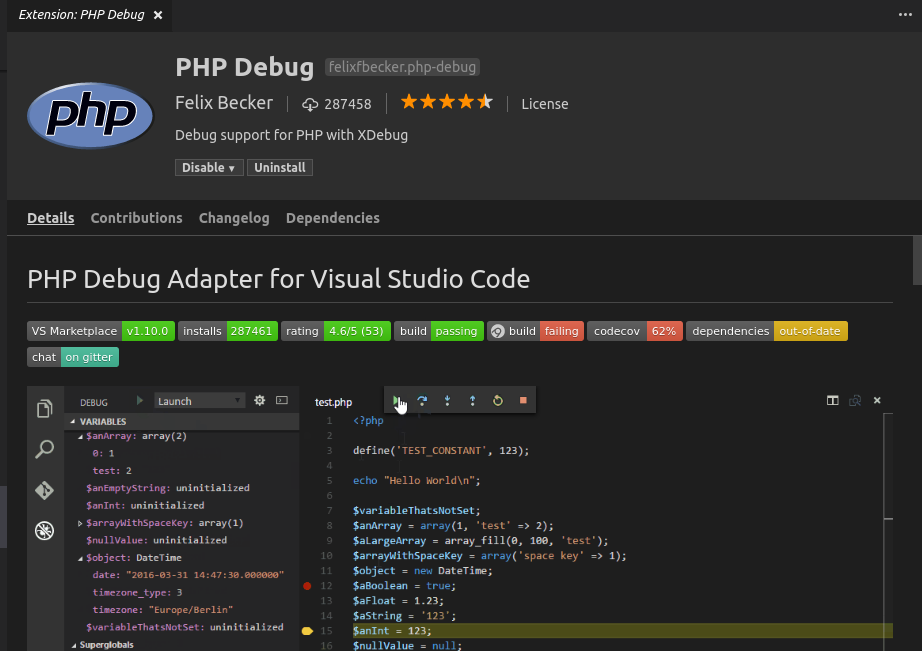
- PHP Debug (it will allow us connect Code with XDebug)
Since June update there is a plugin “tab” with a search box.The small number (3 in the screenshot) is the number of plugins that have available updates.
- Search for the plugin you want (in our case, just search for “php”)
- Optionally, when you see a plugin that you might want to install, click on it. This will open its “read me” file. Usually it contains a description of the plugin, how to install it, how it works, etc.
- Click on the green “Install” button to install.
- Restart VS Code (you can install multiple plugins before restarting)
VS Code folder
In code, a project is named a folder, so you basically open a directory and work with it.
Lets create our PHP project.
- Click “File > Open folder…”
- Select your working directory (or create one)
- Click “Select Folder”
See The Basics of Visual Studio Code for more info about Visual Studio Code.
This is my project structure (i choose this directory structure to show you how to start the PHP server within a sub-directory):
In my index.php, I’ve added basic Bootstrap 3 template code, but that doesn’t really matter. Here is my code (from the Bootstrap 3 Snippets VS Code plugin):
PHP development server
Now that we have an opened folder and a PHP page that we want to see in a browser, we still have a few things to do to make it work out.
Tell Code where is PHP
We will first tell Code about our PHP installation. Code will use the default PHP linter php.exe -l to validate our code and to underline errors. By default, the validation happen on file save but you could configure it to happen when typing.
To do that, we need to alter our configuration. I decided to go for “User settings”, this way it will be done for all of my projects. It is also possible to have different settings per project, but lets just focus on User settings for now.
Settings, in Code, use the JSON format which is flexible and easy to manage (and human readable).
Lets configure our php.validate.executablePath, your configuration file should now look like this:
Notice the instead of . We are in a JSON string and we need to escape slashes, like in JavaScript and many other programming languages.
By default, the “PATH TO MAMP” is c:mamp. The full path to php.exe should look like this: c:mampbinphpphp5.6.21php.exe (don’t forget to escape the slashes).
For more info on Code and PHP, see PHP Programming in VS Code.
Opening a console
To start our server, we will need a console. To do that, go to View > Integrated terminal.You can even have multiple consoles open at the same time.
Copy/paste
In the console, ctrl+c and ctrl+v are not yet supported. To copy/paste you need to use these shortcut instead:
- Copy: ctrl+insert
- Paste: shift+insert
Starting the server
In the console, we will tell PHP to start a development server in our www sub directory by typing the following command:
If you visit http://localhost:8000/ in a browser, you should see the content of your index.php file.
Breaking down the command
-S localhost:8000indicate the server host and port.-t src/wwwindicate the web root.
For a folder without sub-directories, where index.php is at the root (see screenshot below), you can run this command instead:
Setting up XDebug
Now that we have everything setup, lets connect XDebug to Code.
Lets write some PHP and create a breakpoint
Lets add a bit of PHP in our index.php file (we need something to test our connection):
- To create a breakpoint, click in the margin.
- To remove it, click the breakpoint again.
If you don’t know what a breakpoint is, just create one anyway and you will soon discover what it does.
Configure PHP to enable XDebug
PHP use configuration saved in a text file named php.ini. That file is located in the same directory as php.exe.
Lets go to our PHP installation directory: PATH TO MAMPbinphpphp5.6.21. As you can see MAMP does not create the php.ini file but instead it created two templates: php.ini-development and php.ini-production. To create our php.ini file, lets duplicate the php.ini-development file and rename the copy php.ini.
Your PHP directory should now look like this:
Inside the php.ini file
In this file you can control how PHP does things. I wont go deep into it, but if you are interested, you can easily find tons of info by googling a bit.
We want to add the following code at the bottom of php.ini:
When you do configuration changes, if you have a running PHP development server, you need to restart it. To do so, in the console, hit Ctrl+C to stop it, then up arrow to write your last command back, then press enter to execute it.
Create the launch.json file
To start debugging in Code, you will need to add some commands somewhere. That somewhere is a file named launch.json. But don’t worry our plugin will do it for us:
- Go to the debug tab
- Click the green “play” button, this should open the command menu
- In the command menu, choose PHP and it will create a
launch.jsonfile in a.vscodedirectory. - Click the green “play” button again to “Listen for XDebug”
Your launch.json file should look like this:
The port must be the same in both launch.json and php.ini files.
Manually starting a XDebug session
In your browser, you only have to add the following querystring to the URL you want to start debugging: ?XDEBUG_SESSION_START.Example: http://localhost:8000/?XDEBUG_SESSION_START
If you try it, your code should break in Code at line 2 of your index.php file.
For more info on XDebug, you can take a look at their website or at Debugging and Profiling PHP with Xdebug.
Google chrome extension
If you are like me and don’t like to remember those kind of things and that don’t want to bother about navigation and all that stuff, you will find the following Chrome extension very handy: xdebug-helper.
It add a little “bug” icon. When you click on it, it shows you a few options including “Debug” (which start a debugging session) and “Disable” (which end the debugging session).
Xdebug Visual Studio Code Docker
There is multiple ways to start an XDebug session, the plugin use cookies instead of querystrings.
Visual Studio Code Debug Js
Conclusion
Now that we are done, lets recap on what we achieved:
- We installed PHP, MySQL, phpMyAdmin and Apache using MAMP
- We installed Visual Studio Code
- We installed the Code
PHP Debugplugin - We created a project (well we opened a folder)
- We added an
index.phpfile to our project - We configured VS Code linter to use our PHP installation
- We learnt how to open a command line console directly in Code
- We also covered how to copy and paste in the console
- We started a PHP development server (in our folder root or in a sub-directory)
- We configured our PHP installation and activated XDebug
- We connected VS Code to listen to XDebug
- We started an XDebug session manually and how to lazily use the
xdebug-helperChrome extension to not bother about additional querystrings
Now that everything is connected, we can write some PHP and debug it using Visual Studio Code!
Visual Studio Code Attach Debugger
For new projects we only need to have VS Code PHP Debug extension create the launch.json file for us and voilà!
Python Debugger Visual Studio Code
Buy My Book Amazon.com (associate link)
Install Xdebug Visual Studio Code
Buy My Book Amazon.ca (associate link)
Visual Studio Code Debug Configuration
You liked the article
and think I deserve a
little something?
